Hay una amplia variedad de fuentes tipográficas disponibles, pero ¿cómo elegir la mejor para tu sitio web?
Es fundamental prestar atención a los detalles, y la selección de la tipografía adecuada para tu web es igual de importante que la elección de las imágenes y los textos. La combinación de todos estos elementos es esencial para lograr un resultado web impecable.
Ten cuenta que la elección de la fuente puede influir en el mensaje que transmitas a tus visitantes. La fuente adecuada puede hacer que tu sitio web se vea más profesional, mientras que una mala elección puede generar el efecto contrario.
Primero que todo: ¿Qué queremos transmitir?
Cuando se trata de diseñar un sitio web, es crucial tener una comprensión clara de lo que deseamos transmitir a los visitantes. Un mensaje efectivo puede generar una variedad de emociones y sensaciones que conectan con la audiencia y les hace querer explorar más a fondo nuestro contenido.
Por lo tanto, es fundamental determinar la identidad de nuestro negocio y los valores que deseamos destacar. Para lograrlo, podemos comenzar eligiendo cuidadosamente tres o cuatro palabras clave que definan nuestro negocio y trabajar en la construcción de un mensaje coherente y sólido en torno a ellas. En última instancia, el objetivo es crear una experiencia de usuario atractiva y memorable que deje una impresión duradera y positiva en nuestros visitantes.
Familias tipográficas
Existen una gran variedad de fuentes, las cuales se pueden agrupar en diferentes familias tipográficas. Algunas de las principales son:
✦ Fuentes Serif
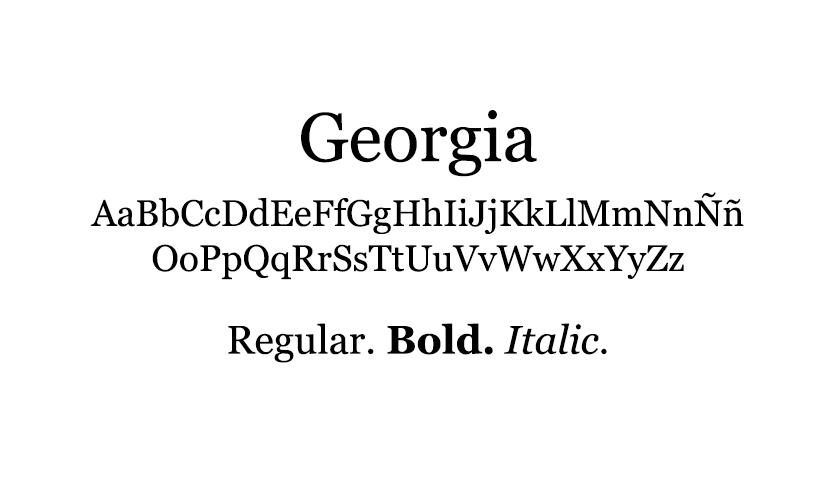
Son aquellas que poseen pequeños adornos en los extremos de las líneas de los caracteres tipográficos. Consideradas como las primeras fuentes utilizadas en el diseño, son altamente legibles y se utilizan comúnmente en textos corporativos y titulares. Asimismo, son ideales para dirigirse a un público de edad más avanzada debido a su apariencia clásica y elegante.
Entre las fuentes Serif más populares se encuentran: Times, Georgia, Garamond y Courier.

✦ Fuentes Sans Serif
Se caracterizan por no tener los adornos en los extremos de los caracteres tipográficos, a diferencia de las fuentes Serif. Son ideales para su uso en pantallas digitales ya que su diseño más simple facilita la lectura en dispositivos electrónicos. Son ideales para proyectos que requieren un diseño moderno, legibilidad en dispositivos digitales y un enfoque minimalista.
Entre las fuentes Sans Serif más populares se encuentran: Helvetica, Avant Garde, Arial y Geneva.

✦ Fuentes Manuscritas
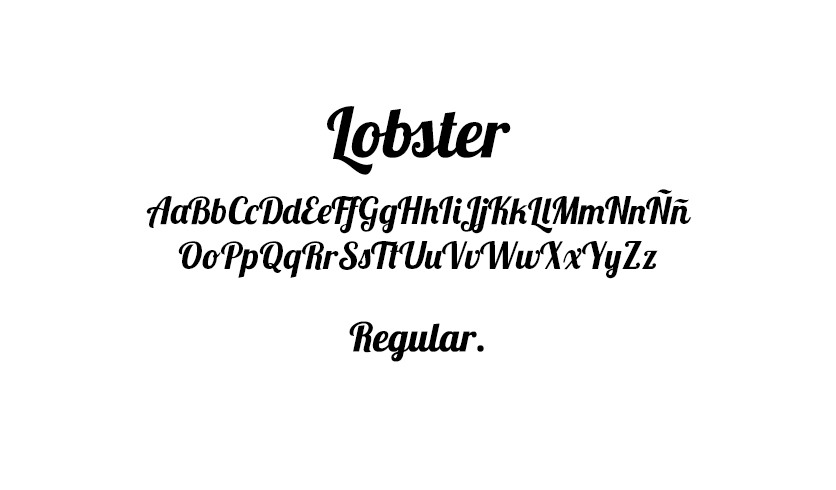
También conocidas como fuentes script, son tipos de letra que imitan la apariencia de la escritura a mano. Por lo general se utilizan para agregar un toque personal y auténtico a los diseños y para transmitir una sensación de calidez y cercanía.
Es importante tener en cuenta que las fuentes manuscritas pueden ser más difíciles de leer en comparación con otras fuentes, especialmente si se utilizan en tamaños pequeños o en bloques de texto más extensos. Por lo tanto, se recomienda utilizar estas fuentes en diseños que tengan menos texto y donde se pueda jugar con el tamaño y la ubicación de las palabras para maximizar su impacto.
Entre las fuentes manuscritas más populares se encuentran: Brush Script, Pacifico, Lobster y Alex Brush.

Estos son los tres grupos principales en los que se dividen las fuentes tipográficas, aunque hay infinidad de fuentes que se pueden dividir en más categorías, y entre ellas encontraremos la fuente perfecta para nuestro sitio web.
Es importante recordar que menos es más: NO recomiendo usar más de tres tipos de fuentes en un mismo proyecto. Utilizar demasiadas fuentes en un sitio web puede hacer que se pierda la jerarquía visual, haciendo todo nuestro contenido confuso y desordenado. Por lo tanto, es mejor mantenerlo simple y elegir cuidadosamente las fuentes que mejor se adapten a nuestras necesidades de diseño.
Lo que debes tener en cuenta al elegir la fuente perfecta para tu proyecto web
Existen muchísimos sitios web donde puedes descargar fuentes de forma gratuita. Sin embargo, si deseas utilizar una tipografía en tu página web, es recomendable que sea de Google Fonts para garantizar su visualización en todos los navegadores. Además, hay varias consideraciones más que debes tener en cuenta al hacerlo:
✦ Legibilidad
Esta es una de las consideraciones más importantes al elegir una fuente para un proyecto web. La fuente debe ser fácil de leer y comprender, incluso en tamaños pequeños o en pantallas de baja resolución.
Es importante recordar que la legibilidad también puede depender del contexto en el que se usa la fuente. Por ejemplo, una fuente que funciona bien para un encabezado puede no ser adecuada para un cuerpo de texto más largo. Es por eso que es importante probar la fuente en diferentes tamaños y contextos antes de decidir utilizarla en un proyecto web.
✦ Compatibilidad
Debe ser compatible con los navegadores web y sistemas operativos más populares, para garantizar que se vea correctamente en diferentes dispositivos.
Existen diferentes maneras de verificar la compatibilidad de una fuente en diferentes navegadores web y sistemas operativos. Una de ellas es utilizando herramientas en línea como BrowserStack o CrossBrowserTesting.
✦ Estilo
La fuente seleccionada debe ser coherente con el estilo general del sitio web, incluyendo el diseño, la paleta de colores y el tono del contenido. Por ejemplo, si la web es para una marca de moda, es posible que se quiera utilizar una fuente elegante y sofisticada, mientras que un sitio web de deportes podría utilizar una fuente más fuerte y enérgica.
✦ Armonía entre fuentes
Las fuentes deben utilizarse para establecer una jerarquía visual en el contenido, asegurándose de que los elementos más importantes se destaquen claramente. Elegir fuentes que se complementen entre sí puede mejorar la legibilidad y la coherencia visual del sitio web.
✦ Tamaño y peso
Cuando elegimos una fuente para nuestro proyecto web, es importante considerar cuidadosamente el tamaño y peso adecuados. El tamaño de la fuente es crucial para la legibilidad del contenido y para asegurarnos de que los visitantes puedan leer cómodamente el texto. Si la fuente es demasiado pequeña, la gente puede tener dificultades para leerla, especialmente en dispositivos móviles o pantallas de baja resolución.
Por otro lado, el peso de la fuente se refiere a su grosor o espesor. Un peso de fuente más pesado puede ayudar a enfatizar ciertas palabras o frases. Sin embargo, su uso excesivo puede dificultar la legibilidad y hacer que el contenido se vea confuso o desordenado.
En Unika Estudio, netiendo la importancia de elegir las tipografías perfectas, junto con todos los demás aspectos que intervienen en el diseño web, para lograr un resultado final excepcional que transmita fielmente el mensaje de tu marca.
Así que si buscas diseñador/a web profesional que se preocupe por los detalles y pueda ayudarte a crear un sitio web de calidad, no dudes en contactarme.
Diseñado con ♥ por Unika Estudio | © 2020-2025 Todos los derechos reservados.


